Comme certains l’ont remarqué, les navigateurs récents empêchent un fichier audio de se lancer automatiquement au chargement de la page. Ce comportement est attendu et normal. Cependant, nos travaux nécessitent parfois un son qui se lance automatiquement. Malheureusement il n’y a pas de solution miracle pour ceci.
Dans Chrome, rien n’y fait. Pas moyen dans l’état actuel de mes investigations, de lancer un son d’emblée. Il faut que le lancement soit consécutif à une action utilisateur dans la page (on clique sur un bouton, une image, ou même la page). Idem pour Brave et Firefox, bien qu’on ait petite lueur d’espoir concernant Firefox (voir ci-dessous).
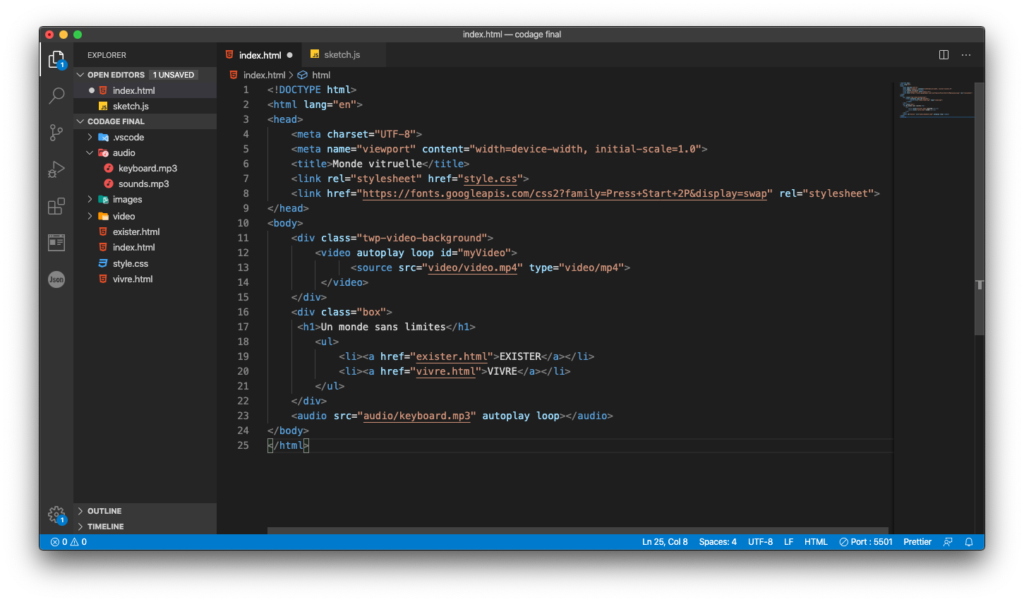
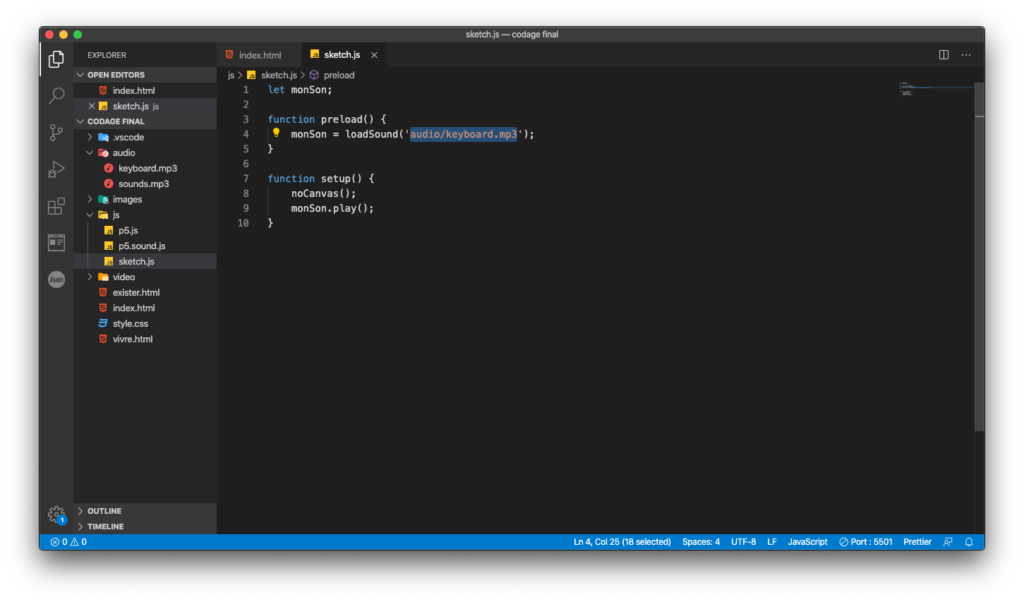
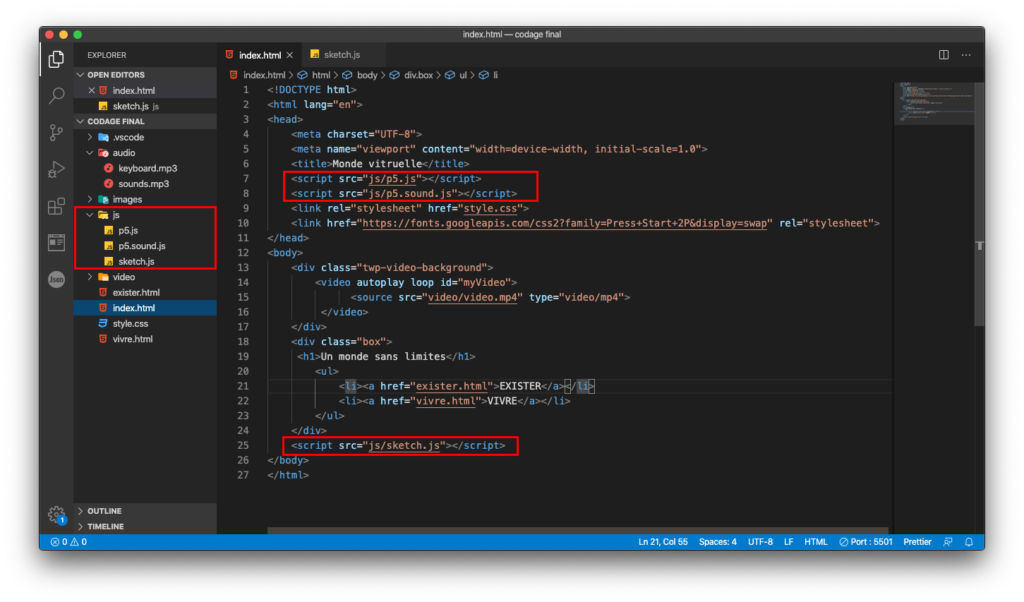
Dans Firefox cependant, un script Javascript peut lancer un son (dès que le fichier est chargé). Cela a l’air de fonctionner (pour l’instant…). La solution suivante utilise P5*js, une bibliothèque Javascript en filiation directe avec Processing, et la librairie complémentaire P5.sound pour les actions liées au son. Vous trouverez plein de doc à ce propos sur le web, dans toutes les langues..
Mais, comme évoqué ci-dessus, la solution ne fonctionne pas dans Chrome, ni dans Brave. Je n’ai pas essayé safari encore.
Dans le contexte du web, où nous n’avons pas de prise sur le contexte de l’utilisateur (quel navigateur ou système sont utilisés), il est conseillé d’ajouter une action sur un contrôleur, genre bouton, ou d’afficher les contrôles de la balise HTML audio.
Mais la solution fonctionnant avec Firefox pourrait convenir au contexte d’une galerie, par exemple..
Merci à Yaël pour les écrans! 😉
Bon travail, bonnes recherches, et bon courage!