Ce cours s’adresse aux étudiants des options peinture, dessin, céramique, reliure, sculpture, espace urbain, qui ont cours avec Serge.
Pour les étudiants ayant cours avec Etienne: http://school.etienneozeray.fr/cambre/web/.
Pour ceux ayant cours avec Boris: https://lacensav.github.io/cours_web_2e/ .
Et enfin, ceux ayant cours avec Nicolas, ils pourront trouver leurs références en suivant: https://webb2.netlify.com/ .
Les trois sites se complètent.Cette page a pour but de proposer un accès simple et facile aux références données durant le cours et à le compléter par d’autres liens. En aucun cas il ne s’agit d’un syllabus, de notes de cours. Elle liste également les exercices que vous devez réaliser ainsi que les dates de remise. Pour rappel nous sommes en évaluation continue.
Les deux heures de cours se structurent généralement comme suit:
Réponses aux questions suite à l’exercice donné au cours précédent.
Apprentissage technique (HTML, CSS, WordPress…).
Contexte culturel, historique, social des concepts, phénomènes abordés.
Artistes utilisant les concepts évoqués ou en rapport avec l’exercice à réaliser pour la semaine suivante.
Explication de l’exercice pour la semaine suivante.
Cours 1 du 3/4 février 2022
« Couverture » du cours:
Tattoo on sunset
Introduction:
Quelques questions posées en introduction pour commencer à baliser le cours:
Histoire d’Internet:
- Différence entre le Web et Internet ?
- Quand et où est né Internet ?
- Quand et où est né le Web et par qui a t-il été inventé? Avec quel objectif ?
- Les différents services d’Internet ?
Une Histoire d’Internet. Une histoire du Web.
Le web en 1996: A VHS Tape From 1996 Demonstrates What the Internet Looked Like in Its Early Days.
Expérimenter le web de 1990 dans un navigateur: https://worldwideweb.cern.ch/.
Qu’est-ce qu’un navigateur ?
Les différents navigateurs.
Technique:
HTML: Les bases du HTML sur le site francophone openclassrooms.
Le traitement de texte spécialisé pour le HTML:
Atom.
https://www.sublimetext.com/.
Visual studio code.
Passage à un éditeur spécialisé: Visual studio code.
Les balises vues:
<html> <head> <title>Contenu de l'onglet</title> </head> <body> Contenu de la page. </body> </html>
Travail:
Mettre en ligne sur Netlify la page réalisée dans le cadre du cours.
M’envoyer l’adresse par mail. Réalisé durant le cours. Vous avez un site et donc une URL chez Netlify.
Cours 2 du 10/11 février 2022
Techno:
Inscription et mise en ligne chez Netlify.
Passage à un éditeur spécialisé: Visual studio code.
HTML:
Le doctype, la langue, le charset, titres de niveau 1à 6, paragraphe, gras et italique, retour à la ligne, le principe de la page index.html.
La gestion des espaces surnuméraires et des retour à la ligne dans le code HTML (les navigateurs ne les interprètent pas). Exemple d’utilisation artistique avec: https://wwwwwwwww.jodi.org/
VOCABULAIRE:
Balise, attribut.
CONFIGURATION DE VISUAL CODE:
Réglage de l’explorateur de fichier, sélection du langage html, suggestion/autocomplétion html, suggestion Emmet (!), préférence text wrap,
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>le contenu de l'onglet</title>
</head>
<body>
<h1>Titre de niveau 1</h1>
<h2>Titre de niveau 2</h2>
<p>Le contenu du premier paragraphe</p>
<p>Le contenu du <br>deuxième paragraphe<strong>gras</strong> <em> italique</em><em><strong>italique gras</strong></em> </p>
</body>
</html>
Art:
https://wwwwwwwww.jodi.org/
ASCII Art: wikipedia.
Travail:
Ecrire une page HTML en utilisant correctement les balises vues au cours: H1, H2, P, HR, BR, STRONG. Site à la « Jodi« . Mettre en ligne sur Netlify.
Vous avez donc maintenant deux projets hébergés chez Netlify, deux URL différentes.
Cours 3 du 17/18 février 2022
Techno:
Inscription et mise en ligne chez Netlify (rappel).
Passage à un éditeur spécialisé: Visual studio code.
HTML:
Ligne de séparation, les attributs, les listes ordonnées et non ordonnées.
Les images:
Lien absolu, lien relatif.
Les formats d’image pour le Web: GIF, JPG, PNG.
Les nouveaux formats (AVIF, WEBP…), un article sur le sujet. L’app pour les conversion: SQUOOSH.
La balise PICTURE.
Autoformation en HTML sur Openclassrooms en français, anglais et espagnol.
Memento des balises HTML.
HTML5 cheat sheet. (aide mémoire HTML5)
VOCABULAIRE:
Attribut (exemple avec HR).
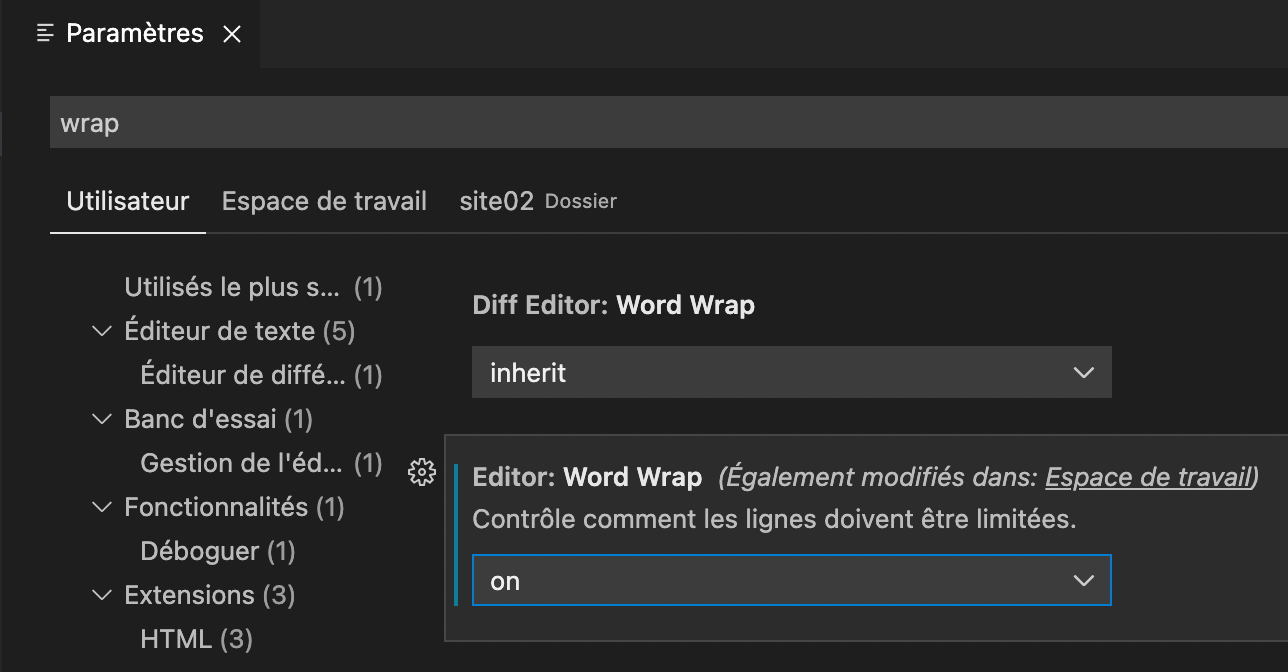
REGLAGE DE VISUAL CODE
word wrap: Menu code/Préférences/paramètres/editor: Word Wrap/on
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" type="text/css" href="style.css">
<title>le contenu de l'onglet</title>
</head>
<body>
<h1>Titre de niveau 1</h1>
<h2>Titre de niveau 2</h2>
<p>Le contenu du premier paragraphe</p>
<p>Le contenu du deuxième paragraphe<strong>gras</strong> <em> italique</em><em><strong>italique gras</strong></em> </p>
<hr width="50%">
<IMG SRC="ordi.gif" WIDTH=40 HEIGHT=30 ALT="Mon ordinateur">
<UL>
<LI><A HREF="gravure.html" TITLE="vers mon travail de gravure" TARGET="_blank">Gravure</a></LI>
<LI><A HREF="photo.html" TITLE="vers mon travail de photo" TARGET="_blank">photo</a></LI>
<LI><A HREF="peinture.html" TITLE="vers mon travail de peinture" TARGET="_blank">peinture</a></LI>
</UL>
</body>
</html>
Travail:
Ecrire une page HTML en utilisant correctement les balises vues au cours: H1, H2, P, HR, BR, STRONG, EM, OL/UL, LI, IMG. Pour le contenu vous pouvez prendre la matière sur la page wikipedia d’un artiste, par exemple la partie consacrée à la biographie de Manet. Votre page doit contenir au moins une balise H1 (biographie) et quelques balises H2 (enfance, apprentissage, début…), une image. Utilisez à bon escient au moins une balise STRONG et une balise EM. Mettre en ligne sur Netlify.
Vous avez donc maintenant trois projets hébergés chez Netlify, trois URL différentes.
Cours 4 du 24/25 février 2022
Techno:
NETLIFY
Mise à jour d’un site (en gardant la même URL).
HTML:
Autoformation en HTML sur Openclassrooms en français, anglais et espagnol.
Memento des balises HTML.
HTML5 cheat sheet. (aide mémoire HTML5)
les liens (relatifs et absolus), URL.
HTML/CSS
Visual Studio Code: Emmet et autocomplétion des balises.
Les couleurs en CSS/HTML.
Un outil pour tester le contraste des couleurs.
Réaliser une navigation avec les balises HTML de liste: <OL><UL><LI>
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>Claude Monet: biographie</title>
</head>
<body>
<ul>
<li><a href="index.html"> Biographie</a></li>
<li><a href="methode_de_travail.html"> Méthode de travail</a></li>
<li><a href="caractere.html"> Caractère</a></li>
</ul>
<h1>Claude Monet</h1>
<h2>Biographie</h2>
<p>Texte.</p>
</body>
</html>
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>Claude Monet: caractère</title>
</head>
<body>
<ul>
<li><a href="index.html"> Biographie</a></li>
<li><a href="methode_de_travail.html"> Méthode de travail</a></li>
<li><a href="caractere.html"> Caractère</a></li>
</ul>
<h1>Claude Monet</h1>
<h2>Caractère</h2>
<p>Texte.</p>
</body>
</html>
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>Claude Monet: méthode de travail</title>
</head>
<body>
<ul>
<li><a href="index.html"> Biographie</a></li>
<li><a href="methode_de_travail.html"> Méthode de travail</a></li>
<li><a href="caractere.html"> Caractère</a></li>
</ul>
<h1>Claude Monet</h1>
<h2>Méthode de travail</h2>
<p>Texte.</p>
</body>
</html>
h1 {
color: rgb(223, 135, 235);
}
h2 {
color: rgb(255, 0, 0);
}
body {
background-color: black;
}
Travail:
A partir de la base de la semaine dernière, mettez à jour le site de la semaine dernière. Créer deux nouvelles pages, comme réalisé au cours, avec une navigation identique sur les trois pages. Mettre en ligne sur Netlify, en mettant à jour le projet de la semaine dernière.
Vous avez donc toujours trois projets hébergés chez Netlify, trois URL différentes.
Cours 5 du 3/4 mars 2022
Noms de domaine:
Changer le nom de sous domaine chez Netlify: dans la page de votre site, choisir site overview puis Domain settings. Puis dans cette nouvelle page menu option sur la droite.
Sur le site Openclassrooms, une explication simple et accessible de ces questions liées aux nom de domaine.
On a parlé aussi de L’ICANN.
Art: (Lié au nom de domaine et URL)
- Rafael Rozendael.
- Histoire de Flash.
- Hoogerbrugge.
- art website sales contract.
- Enregistrement de noms de domaine exemple chez Gandi et GoDaddy.
- Olia Lialina: Summer.
- Evan Roth, a tribute to heather, revolver on mintcream
VSCode
Live server
HTML/CSS
Css suite:
http://www.csszengarden.com/
http://diana-adrianne.com/purecss-francine/
https://github.com/cyanharlow/purecss-francine
Francine dans différents navigateurs…
http://designm.ag/graphic-design/50-css-only-icon-graphics/
Anatomie d’une règle CSS.
body {
background-color: black;
color: white;
background-image: url(monet.png);
background-attachment: fixed;
background-repeat: no-repeat;
background-position-x: center;
}
Travail 1:
Créer une page de menu qui mène vers vos 3 différents sites (3 URL différentes). Utiliser évidemment des adresses absolues. La mettre en ligne sur Netlify. Il s’agit d’une nouvelle URL. Changer le nom de cette URL pour la rendre plus signifiante. M’envoyer par mail l’URL de cette nouvelle page en me signalant dans le mail qu’il s’agit de votre page menu. Vous l’actualiserez chaque fois que vous réaliserez une nouveau site (une nouvelle URL). Attention, ce sera cette page sur laquelle je me baserai pour trouver vos sites réalisés pour l’évaluation. Ce sera elle également que je mettrai sur la page rassemblant votre travail pour le cours.
Travail 2:
Mettre à jour le site précédent avec ce qui a été vu au cours (typographie, habillage…).
Vous avez donc quatre projets hébergés chez Netlify, quatre URL différentes.
Cours 6 du 10/11 mars 2022
Typographie
Formater du texte sur OpenClassRoom.
font-size: en em. unité relative (em) versus absolue (px)
font-family:
font-style: italic/normal/oblique
font-weight: bold/normal
text-decoration: none/underline/line-through/overline
text-align: justify/center/left/right (uniquement pour les balises block)
body { font-family:"times new roman", times, serif; }
body { font-family:verdana, arial, sans-serif; }
p { font-size: 0.8em; }
h1 { font-size: 1.3em; }
h2 { font-style: italic; }
h1 { font-weight: bold; }
h1 { text-decoration: line-through;}
p { text-align: justify; }
La règle @font-face (télécharger une police).
Google font.
Police: un tuto.
Cibler un élément
Introduction aux sélecteurs en CSS:
Sélecteurs de type (balises)
nav {
background-color: rgb(0,180,180);
}
Sélecteur de classe, l’attribut class
<p class="intro">
.intro {
color: blue;
}
Sélecteur d’ID, l’attribut ID
<p id="intro">
#intro { color: blue; }
L’année dernière lors du premier confinement j’ai enregistré ces vidéos qui peuvent encore vous être utiles pour cette matière difficile. Les sélecteurs:
- Vidéo préparation du fichier HTML de l’exercice. 14:06
- Vidéo les sélecteurs. 17:11
- Vidéo les pseudo-classes. 11:18
Travail:
Mettre à jour le site précédent avec ce qui a été vu au cours (typographie). Vous avez donc quatre projets hébergés chez Netlify, quatre URL différentes.
Cours 7 du 24/25 mars 2022
Les balises sémantiques HTML 5 pour structurer le contenu:
une explication claire en français sur OpenClassRooms.
<body>
<div class="container">
<header>entete</header>
<nav>navigation</nav>
<article>contenu</article>
<footer>pied de page</footer>
</div>
</body>
Lors du premier confinement j’ai enregistré cette vidéo à propos de la structuration: Vidéo structuration 18 minutes. Le code de cette vidéo:
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>Document</title>
</head>
<body>
<div class="container">
<header>le logo de mon site</header>
<nav>
<ul>
<li><a href="travaux.html">Travaux</a></li>
<li><a href="expositions.html">Expositions</a></li>
<li><a href="biographie.html">Biographie</a></li>
</ul>
</nav>
<section>
<article>
<h1>le titre du premier article</h1>
<h2>sous titre</h2>
<p>Lorem ipsum dolor sit amet, <em> consectetur</em> adipiscing elit. <strong> Nullam</strong> rhoncus nisl lorem, at mollis enim condimentum et. Duis posuere id tortor in pellentesque. <em><strong>Vivamus</strong></em> imperdiet, lorem porta dictum dignissim, eros lorem tempor eros, eu pulvinar odio leo id arcu. Suspendisse id varius nibh, eget cursus turpis.</p>
<h2>sous titre</h2>
<p class="para2"> Nunc lobortis consequat diam et molestie. Aenean tempor sagittis tortor ut luctus. Sed quis eleifend sem. Donec ultricies ullamcorper turpis ac hendrerit. Maecenas molestie quam at pharetra dictum.</p>
</article>
</section>
<footer>
<a href="mailto:web@monsite.be">le mail du webmaster</a>
</footer>
</div>
</body>
</html>
L’année dernière lors du premier confinement j’ai enregistré cette vidéo pour le modèle de boîte. Elle peut vous être encore utile: Vidéo. 33:00
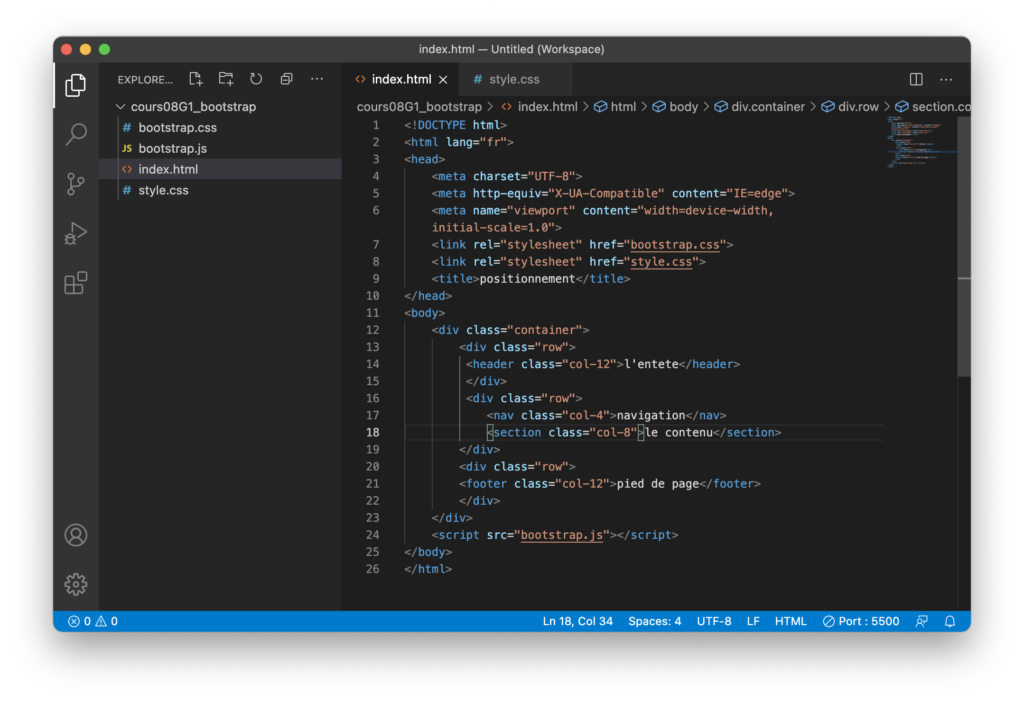
Positionnement avec Bootstrap:
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="bootstrap.css">
<link rel="stylesheet" href="style.css">
<title>positionnement</title>
</head>
<body>
<div class="container">
<div class="row">
<header class="col-12">l'entete</header>
</div>
<div class="row">
<nav class="col-4">navigation</nav>
<section class="col-8">le contenu</section>
</div>
<div class="row">
<footer class="col-12">pied de page</footer>
</div>
</div>
<script src="bootstrap.js"></script>
</body>
</html>

Positionnement avec Bootstrap:
- Lors du premier confinement j’ai enregistré ces vidéos consacrées au positionnement avec Bootstrap. Elles peuvent toujours vous être utiles.
Video 50:00 (ne regarder que les 15 premières minutes): Les bases de Bootstrap. Vidéo qui vous fera gagner des heures (des jours) pour le positionnement en CSS, solution simple, responsive et évolutive. Attention, on m’a signalé (merci) que cette vidéo avait un problème. Les 15 premières minutes sont bien mais à partir du moment où je commence à expliquer le téléchargement de Bootstrap l’image se bloque. J’ai donc recommencé cette partie. Voici donc la suite: vidéo 40:00. - Grille de mise en page: principe et utilisation.
- Où le télécharger ? Getbootstrap.
- Starter template.
- Layout container.
- Layout grid.
- Pour aller plus loin avec bootstrap, responsive et bar de menu. Vidéo 11:00.
Travail:
Réalisation d’une page, sujet libre, utilisant les techniques vues à ce cours, Bootstrap notamment. La mettre en ligne sur Netlify. Vous avez donc un cinquième projet hébergé chez Netlify, cinq URL différentes.
Cours 8 du 31 mars et du 1 avril 2022
Méthode de création d’un site de plusieurs pages en repartant de zéro.
Habiller une image.
Une explication sur openclassroom
Pseudo class et apparence dynamique:
sur le site openclassrooms.
Menu:
- Menu simple en HTML et CSS sur le site de Pierre Giraud.
- Menu Bootstrap, un tuto en français.
- https://freefrontend.com/css-horizontal-menus/
- 100 Great CSS Menu Tutorials.
Balises <div> et <span>, les « balises universelles », les balises inline et block.
Animation:
http://cssanimate.com/
Cascade et héritage
Le style par défaut du navigateur
Le style spécifié par l’utilisateur dans les préférences du navigateur
Le style lié au document par son auteur
Mise à zéro (normalize ou Eric Meyer).Bootstrap le fait.
Réaliser une navigation avec les balises HTML de liste: <OL><UL><LI>
Balise inline et block.
Unités en CSS:
- Unités physiques: cm, mm, pt…
- Unités liées à l’écran: px
- Unités relatives: %, em…
Astuce sans Bootstrap pour centrer toute une page dans la fenêtre du navigateur:
.contener { background-color: rgb(180,180,180); width: 40em; margin-right: auto; margin-left: auto; }
Travail:
Réalisation de votre site d’artiste ou d’un artiste imaginaire, utilisant les techniques vues à ce cours, Bootstrap notamment. Il doit contenir au moins 4 pages (index, travaux, bio…), une navigation (on doit pouvoir rejoindre n’importe quelle page du site de n’importe quelle autre page du site), des images, du texte… Mettre ce site en ligne sur Netlify. Vous avez donc un sixième projet hébergé chez Netlify, six URL différentes.
Cours 9 du 21 et 22 avril 2022
Exercice en classe de personnalisation d’un template HTML5.
Quelques sites proposant des templates HTMLs gratuits (sinon recherche sur template HTML5 gratuit ):
- https://html5up.net/ Celui que nous avons utilisé au cours.
- Mashup template.
- J’ai testé ThemeWagon qui à une section gratuite.
- Un article en français sur les sites proposant des templates HTML5 gratuits
Exercice:
Téléchargez, modifiez et mettez en ligne sur Netlify le template HTML suivant : https://html5up.net/lens (pour le télécharger le bouton Download est en haut à droite).
- Remplacez les images par les vôtres (petits formats et grands formats) et modifiez leurs légendes et descriptions.
- Modifiez les liens vers les réseaux sociaux, supprimez celui vers Githup, activez le mail sur l’icône de l’enveloppe (cherchez sur internet « lien html mail« ).
- Modifiez le titre et la description de la page.
- Remplacez la police de base par une autre police de caractère.
- Mettez le tout en ligne sur Netlify.
- Ajouter le lien de ce nouveau site sur la page menu qui regroupe tous vos sites.
- Testez sur un téléphone ou une tablette pour vous assurez que tout fonctionne.
Les vidéos explicatives de l’exercices:
- Vidéo 1/6: Cherchez un template HTML5 et le télécharger. 11:20
- Vidéo 2/6: Configuration de Visual Studio Code et installation du template. 11:57
- Vidéo 3/6: Analyse du fichier index.html. Remplacement/adaptation du texte. 15:57
- Vidéo 4/6: Remplacement des photos par vos propres images. 14:00
- Vidéo 5/6: Installation et remplacement de police (Google Font). 8:20
- Vidéo 6/6: Mise en ligne sur Netlify. 3:01
Cours 10/11 2022
Réponse aux questions.
Présentation du travail final Géonetart.