Ce cours s’adresse aux étudiants des options peinture, dessin, céramique, sculpture, qui ont cours avec Serge.
Ceux ayant cours avec Nicolas, ils pourront trouver leurs références en suivant: https://webb2.netlify.app/
Les sites se complètent.Cette page a pour but de proposer un accès simple et facile aux références données durant le cours et à le compléter par d’autres liens. Elle liste également les exercices que vous devez réaliser ainsi que les dates de remise. Pour rappel: nous sommes en évaluation continue.
Les deux heures de cours se structurent généralement comme suit:
Réponses aux questions suite à l’exercice donné au cours précédent.
Apprentissage technique (HTML, CSS…).
Contexte culturel, historique, social des concepts, phénomènes abordés.
Artistes utilisant les concepts évoqués ou en rapport avec l’exercice à réaliser pour la semaine suivante.
Explication de l’exercice pour la semaine suivante.
Cours 1 du 6/7 février 20245
« Couverture » du cours:
Tattoo on sunset
Introduction:
Quelques questions posées en introduction pour commencer à baliser le cours:
Histoire d’Internet:
- Différence entre le Web et Internet ?
- Quand et où est né Internet ? Dans quels contextes ?
- Quand et où est né le Web et par qui a t-il été inventé? Dans quels contextes ? Avec quel objectif ?
- Les différents services d’Internet ?
Une Histoire d’Internet. Une histoire du Web.
Félix Tréguer – Une contre-histoire de l’internet du XVe siècle à nos jours. 01/2024.
Le web en 1996: A VHS Tape From 1996 Demonstrates What the Internet Looked Like in Its Early Days.
Expérimenter le web de 1990 dans un navigateur: https://worldwideweb.cern.ch/.
Qu’est-ce qu’un navigateur ? Les deux fonctions principales
Les différents navigateurs. Installer sur sa machine, Chrome, Firefox et Tor browser, en plus de Edge ou Safari.
Technique:
HTML: Les bases du HTML sur le site francophone openclassrooms.
Le traitement de texte spécialisé pour le HTML:
Atom.
https://www.sublimetext.com/.
Visual studio code.
Passage à un éditeur spécialisé: Visual studio code.
Inscription et mise en ligne chez Netlify.
Les balises vues:
<html> <head> <title>Contenu de l'onglet</title> </head> <body> un poème... </body> </html>
Travail:
Mettre en ligne sur Netlify la page réalisée dans le cadre du cours (un poème).
M’envoyer l’adresse par mail. Réalisé durant le cours. Vous avez un site et donc une URL chez Netlify.
Cours 2 du 13/14 février 2025
Art:
https://wwwwwwwww.jodi.org/
ASCII Art: wikipedia.
Techno:
HTML:
Le doctype,
la langue,
le charset,
titres de niveau 1à 6,
paragraphe,
gras et italique,
retour à la ligne,
le principe de la page index.html
La gestion des espaces surnuméraires et des retour à la ligne dans le code HTML (les navigateurs ne les interprètent pas). Exemple d’utilisation artistique avec: https://wwwwwwwww.jodi.org/
Ligne de séparation, les attributs.
VOCABULAIRE:
Balise,
Attribut (exemple avec HR).
CONFIGURATION DE VISUAL CODE:
Toujours commencer par File/open folder (créer un nouveau dossier pour un nouveau projet ou ouvrir un le dossier d’un projet)
Réglage de l’explorateur de fichier:
Sélection du langage html,
Suggestion/autocomplétion html,
Suggestion Emmet (!): préférer Emmet plus efficace.
Présentation du code avec indentation: View/palette de commande/Format document
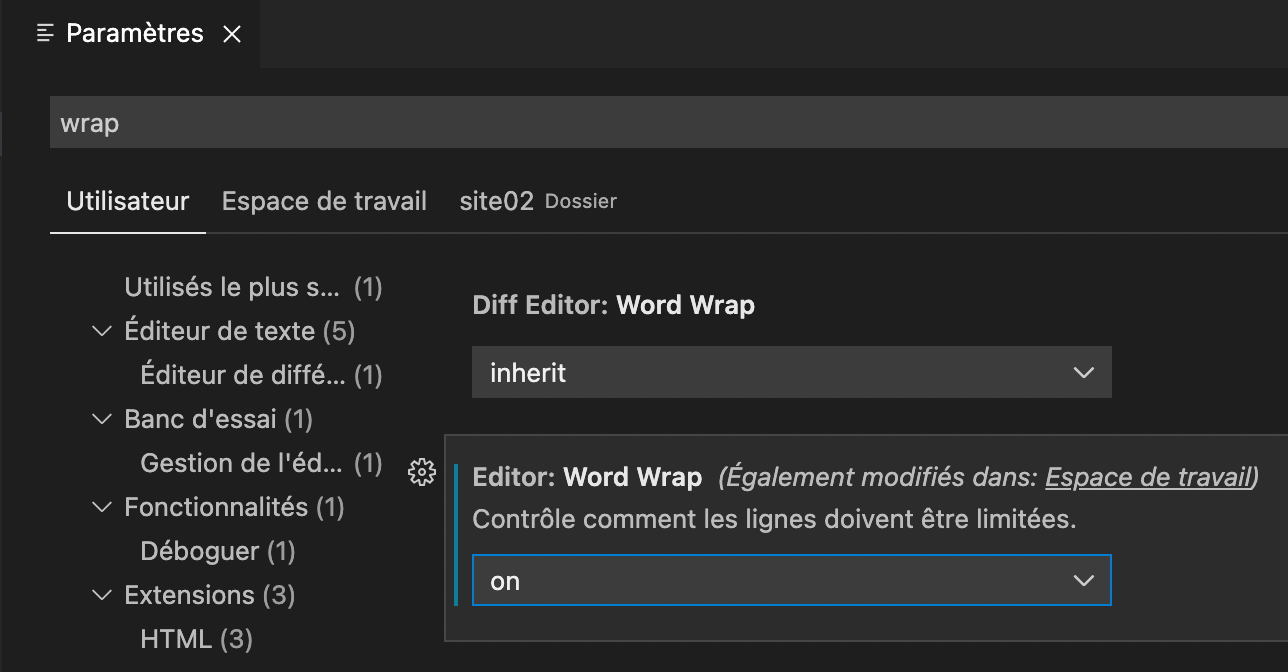
Retour à la ligne en fonction de l’ouverture de la fenêtre du navigateur: préférence text wrap, Préférence/settings/word wrap (on)

NETLIFY
Mise à jour d’un site (en gardant la même URL).
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>le contenu de l'onglet</title>
</head>
<body>
<h1>Titre de niveau 1</h1>
<h2>Titre de niveau 2</h2>
<p>Le contenu du premier paragraphe</p>
<p>Le contenu du <br>deuxième paragraphe<strong>gras</strong> <em> italique</em><em><strong>italique gras</strong></em> </p>
<hr width="50%">
</body>
</html>
Travail:
Ecrire une page HTML en utilisant correctement les balises vues au cours: H1, H2, P, HR, BR, STRONG, EM. Site à la « Jodi » . Mettre en ligne sur Netlify.
Vous avez donc maintenant deux projets hébergés chez Netlify, deux URL différentes.
Cours 3 du 20/21 février 2025
Techno:
HTML:
Ligne de séparation HR, les attributs,
les listes ordonnées et non ordonnées.
Les images: lien absolu, lien relatif. Les attributs de la balise IMG.
Les formats d’image pour le Web: GIF, JPG, PNG.
Les nouveaux formats (AVIF, WEBP…), un article sur le sujet en anglais et un en français. L’app pour les conversion: SQUOOSH.
La balise PICTURE et la transaction de contenu. Pas vu cette année 2024.
les liens (relatifs et absolus), URL.
Autoformation en HTML sur Openclassrooms en français, anglais et espagnol.
Memento des balises HTML.
HTML5 cheat sheet. (aide mémoire HTML5)
NETLIFY
Mise à jour d’un site (en gardant la même URL).
VOCABULAIRE:
Attribut (exemple avec HR).
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Le catalogue de Serge</title>
</head>
<body>
<h1><IMG SRC="logo.gif" WIDTH=40 HEIGHT=30 ALT="Mon logo">Les sites de Serge</h1>
<UL>
<LI><A HREF="https://stellar-cendol-689b03.netlify.app"> Site poème</a></LI>
<LI><A HREF="https://singular-pudding-45b737.netlify.app/">Site à la Jodi</a></LI>
</UL>
</body>
</html>
Travail:
Mise à jour du site précédent avec les images et les listes.
Cours 4 du 27/28 février 2025
Art:
Jan Robert Leegte, Scrollbar composition, 2000
Olia Lialina, My boyfriend came back from the war, 1996.
Technique HTML:
les liens (relatifs et absolus), URL.
Travail:
Créer une page de menu qui mène vers vos 2 premiers sites (2 URL différentes). Utiliser évidemment des adresses absolues. La mettre en ligne sur Netlify. Il s’agit d’une nouvelle URL. M’envoyer par mail l’URL de cette nouvelle page en me signalant dans le mail qu’il s’agit de votre page catalogue. Vous l’actualiserez chaque fois que vous réaliserez une nouveau site (une nouvelle URL). Attention, ce sera cette page sur laquelle je me baserai pour trouver vos sites réalisés pour l’évaluation. Ce sera elle également que je mettrai sur la page rassemblant votre travail pour le cours.
Vous avez donc maintenant trois projets hébergés chez Netlify, trois URL différentes.
Cours 5 du 6/7 mars 2025
HTML/CSS
Les CSS.
Css zen garden de David Shea, promoteur des CSS. Tout les designs, merci Nicolas Bieva.
Les couleurs en CSS/HTML.
Un outil pour tester le contraste des couleurs.
Autoformation en HTML sur Openclassrooms en français, anglais et espagnol.
Memento des balises HTML.
HTML5 cheat sheet. (aide mémoire HTML5)
NETLIFY
Mise à jour d’un site (en gardant la même URL).
Les 3 pages HTML (index.html, methode_de_travail.html, caractere.html):
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>Claude Monet: biographie</title>
</head>
<body>
<ul>
<li><a href="index.html"> Biographie</a></li>
<li><a href="methode_de_travail.html"> Méthode de travail</a></li>
<li><a href="caractere.html"> Caractère</a></li>
</ul>
<h1>Claude Monet</h1>
<h2>Biographie</h2>
<p>Texte.</p>
</body>
</html>
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>Claude Monet: caractère</title>
</head>
<body>
<ul>
<li><a href="index.html"> Biographie</a></li>
<li><a href="methode_de_travail.html"> Méthode de travail</a></li>
<li><a href="caractere.html"> Caractère</a></li>
</ul>
<h1>Claude Monet</h1>
<h2>Caractère</h2>
<p>Texte.</p>
</body>
</html>
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>Claude Monet: méthode de travail</title>
</head>
<body>
<ul>
<li><a href="index.html"> Biographie</a></li>
<li><a href="methode_de_travail.html"> Méthode de travail</a></li>
<li><a href="caractere.html"> Caractère</a></li>
</ul>
<h1>Claude Monet</h1>
<h2>Méthode de travail</h2>
<p>Texte.</p>
</body>
</html>
La feuille de style (style.css):
h1 {
color: rgb(223, 135, 235);
}
h2 {
color: rgb(255, 0, 0);
}
body {
background-color: black;
}
Travail:
Réaliser un petit site Web de 3 pages consacré à un artiste.
Pour le contenu vous pouvez prendre la matière sur la page wikipedia d’un artiste, par exemple la partie consacrée à la biographie de Manet (ce sont des pages bien structurées avec titre, sous titre…).
Chacune des 3 pages contiendra:
– plusieurs niveaux de titre, une balise H1 (biographie) et une ou plusieurs balises H2 (enfance, apprentissage, début… en fonction de la page)
– Utilisez à bon escient au moins une balise STRONG et une balise EM.
– plusieurs paragraphes,
– une navigation identique sur chaque page. Navigation réalisée avec une liste.
– Au moins une image.
Chaque page sera liée au fichier CSS modifiant la couleur de certains éléments.
Mettre en ligne sur Netlify.
Vous avez donc maintenant quatre projets hébergés chez Netlify, quatre URL différentes.
N’oubliez pas de mettre à jour votre page catalogue avec cette nouvelle URL et de la remettre en ligne en gardant la même URL.